اگر شما هم برنامه نویسی انجام میدهید. حتما در برخی از موارد نیاز به سورت یا مرتب سازی دارید. وقتی شما لیستی از اطلاعات را به کاربر با استفاده li یا تگ های دیگر نمایش میدهید. شرایط بهم ریختگی در آنان مشاهده می گردد. شاید این اطلاعات را در لحظه از دیتابیس دریافت و نمایش میدهید. زیباتر می گردد اگر آن را بر اساس حروف الفبا مرتب نمایید. ما در این صفحه یک کد شامل HTML و جاوااسکریپت را برای Sort کردن آورده ایم. البته شما قادرید قبل از اینکه اطلاعات را چاپ نمایید؛ ابتدا مرتب سازی را انجام دهید. کد مرتب کردن در سایت در زیر قابل استفاده و اجرای ساده است.
کد مرتب کردن html با جاوا اسکریپت
در این قسمت ما تعدادی خروجی داریم که با استفاده از تک li اقدام به نمایش می نماییم. دلیل استفاده از کد جی کوئری در این است که وقتی قرار بر تغییر برخی اطلاعات بدون رفرش صفحه ، نیاز به استفاده از این کتابخانه می باشد.
کد زیر را درون یک فایل به نام index.html یا پسوند php کپی و سپس اجرا نمایید. مشاهد می کنید که خروجی به درستی اعمال می گردد.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<p id="GFG_UP" style="font-size: 15px; font-weight: bold;">
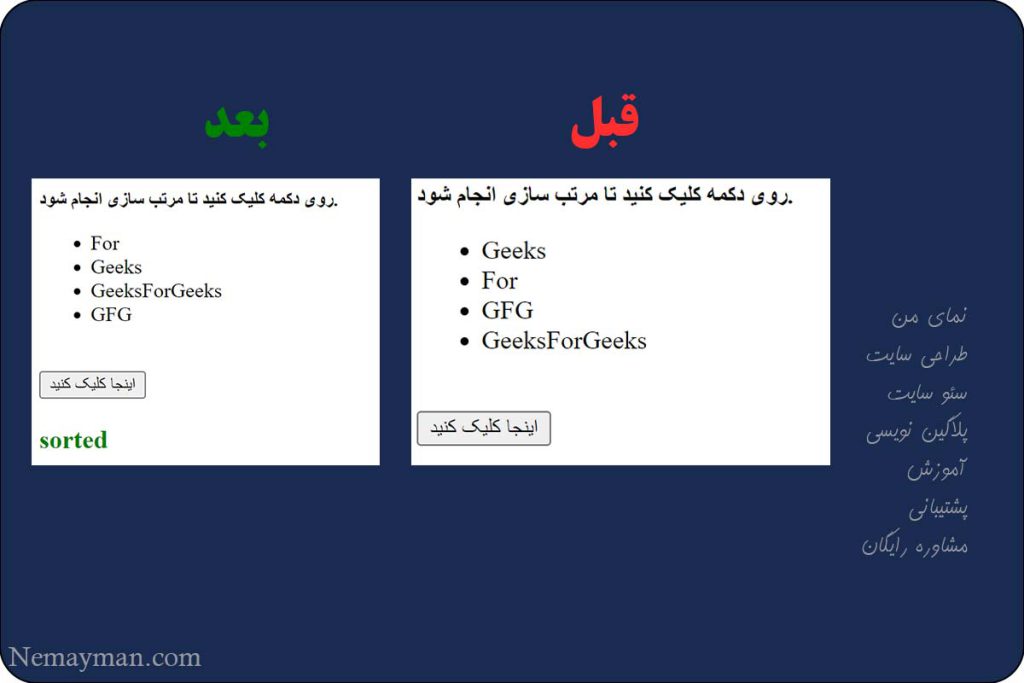
روی دکمه کلیک کنید تا مرتب سازی انجام شود.
</p>
<ul class="ss">
<li>Geeks</li>
<li>For</li>
<li>GFG</li>
<li>GeeksForGeeks</li>
</ul>
<br>
<button>
اینجا کلیک کنید
</button>
<p id="GFG_DOWN" style="color:green; font-size:20px; font-weight:bold;">
</p>
<script>
function Ascending_sort(a, b) {
return ($(b).text().toUpperCase()) <
($(a).text().toUpperCase()) ? 1 : -1;
}
$('button').on('click', function() {
$(".ss li").sort(Ascending_sort).appendTo('.ss');
$("#GFG_DOWN").text("sorted");
});
</script> 
راهنمای کد سورت کردن در سایت
کدهای بالا بسیار خواناست و نیاز به توضیح اضافی ندارد. ولی مختصری ارائه می نماییم که مبتدیان با آن آشنایی بیشتری بیابند.
در نظر بگیرید که وقتی از کدهای JS برای مرتب سازی نیاز دارید. باید یک DIV یا هر تگی را با استفاده از نام یا کلاس بخوانید و درون یک تگ دیگر خروجی را نمایش دهید.
در این مثال نیز همین کار را انجام دادیم.
کد اول مرتب کردن در سایت :
کد زیر که فقط یک متن را نمایش میدهد.
<p id="GFG_UP" style="font-size: 15px; font-weight: bold;">
روی دکمه کلیک کنید تا مرتب سازی انجام شود.
</p>فراخوانی اطلاعات :
کد های این قسمت اطلاعاتیست که قرار بر مرتب سازی می باشد.
<ul class="ss">
<li>Geeks</li>
<li>For</li>
<li>GFG</li>
<li>GeeksForGeeks</li>
</ul>کد سوم :
دکمه زیر فقط برای اینست که بعد از کلیک تغییرات لازم اجرا شود تا شما متوجه تغییرات شوید. وگرنه می توانستیم اتوماتیک اینکار را انجام دهیم.
<button>
اینجا کلیک کنید
</button>خروجی در کد چهارم:
در این قسمت خروجی را نمایش میدهیم.
<p id="GFG_DOWN" style="color:green; font-size:20px; font-weight:bold;">
</p>کد جاوا اسکریپت سورت کردن :
کد زیر وظیفه مرتب سازی کدها در وبسایت شما را دارد.
<script>
function Ascending_sort(a, b) {
return ($(b).text().toUpperCase()) <
($(a).text().toUpperCase()) ? 1 : -1;
}
$('button').on('click', function() {
$(".ss li").sort(Ascending_sort).appendTo('.ss');
$("#GFG_DOWN").text("sorted");
});
</script> امیدوارم این آموزش کدهای مرتب سازی برای شما مفید واقع گردد. مجموعه نمای من در وبسایت خود سعی بر یادگیری و ارائه آموزش در زمینه سایت را برای شما فراهم میسازد.



