برای گوگل یک سایت بسیار اهمیت دارد که شرایط متعددی را رعایت نماید؛ این موارد موجب خوانایی سایت و راحتی کاربر از وبسایت شما می باشد. از این رو گوگل این نکات را به صورت خطا در سرچ کنسول به کاربر ارائه می نماید که 1 نکته مهم در طراحی سایت از نظر گوگل مربوط به فاصله بین عناصر لینک دار می باشد. از نظر گوگل وقتی کاربر درون سایت شما در حال جستجو می باشد. تعدادی از شرایط است که با توجه به آنالیز کاربران به صاحبان سایت ارائه می شود. از سوی دیگر گوگل بسیار تاکید بروی موبایل فرندلی تاکید دارد. اکثر خطاها مربوط به صفحه نمایش های کوچک همچون موبایل ها می باشد.
خطای Clickable elements too close together
گوگل در سرچ کنسول با تعدادی خطای مشخص که در وبسایت رسمی خود آنان را توضیح میدهد. اقدام به راهنمایی مدیران وبمستر می نماید. یکی از این خطاها مربوط به این است که عناصر خیلی بهم نزدیک هستند.
با گسترش موبایل و استفاده کاربران از آن ، موجب گردیده که گوگل حساسیت بیشتری در صفحه نمایش های کوچک ، همچون موبایل انجام دهد. از این رو با آنالیز رفتار کاربران ، متوجه این موضوع گردیده که کاربران برای کلیک بروی کلمات با مشکل مواجه هستند یا خیر.
یکی از این مشکلات اینگونه است که وقتی دوتا لینک به یکدیگر نزدیک باشد. کاربرای برای کلیک به روی منو اول به اشتباه به لینک 2 برخورد مینماید. اینگونه مسیر اشتباه رفته و نارضایتی را ایجاد می نماید.
رفع خطای Clickable elements too close together
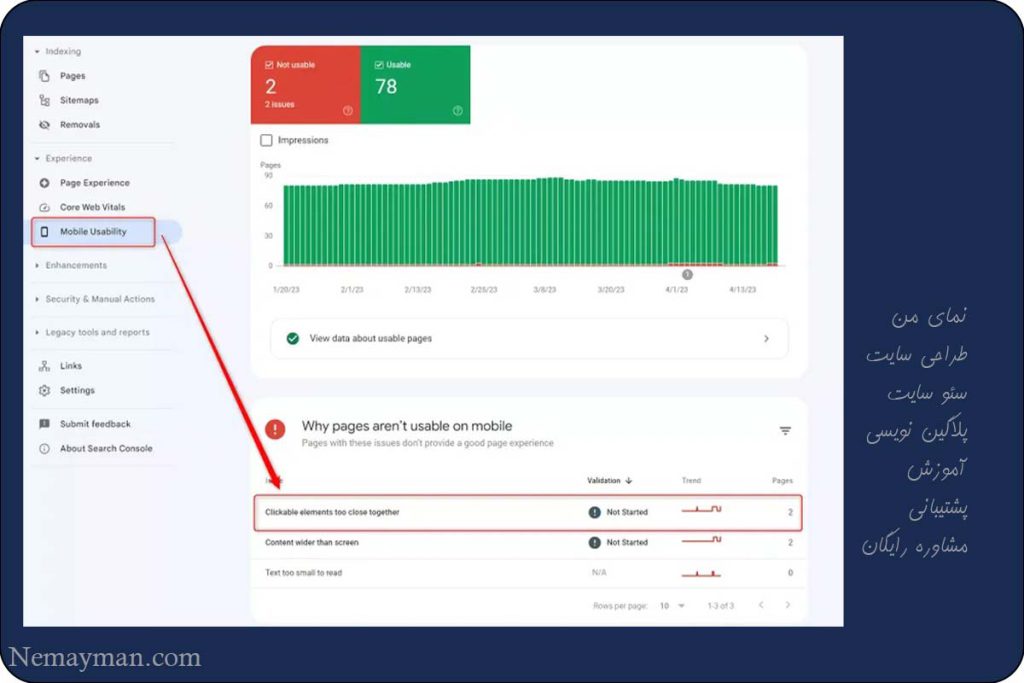
برای رفع این موضوع کافیست از قسمت Mobile Usability اقدام به شناسایی صفحاتی که این مشکل را دارند نمایید. سپس فاصله بین عناصر یا المان ها را افزایش دهید.
اگر تمام صفحات شما دارای این مشکل است. مطمئنن مشکل از مواردی همچون منو ، فوتر ، هدر که در تمام صفحات در حال تکرار است. کافیست آنان را برطرف نمایید.

1 نکته مهم در طراحی سایت از نظر گوگل
همواره گوگل موارد مهمی را برای طراحان سایت ارائه می نماید. از این رو اگر قصد درآمد از وبسایت را دارید. با استفاده از طراحان حرفه ای نمای من اقدام به راه اندازی یک وبسایت اصولی و کامل نمایید.
ما با تمام خطاهای کلیدی و مهم آشنایی داریم. زیرا دارای یک گروه SEO در مجموعه می باشیم. یکی از موارد بسیار مهم که تاکید بسیار بر آن است. وجود فاصله در بین عناصر و رفع مشکل Clickable elements too close together است.
آیا در نسخه دسکتاپ هم فاصله زیاد باشد؟
خیر؛ این مشکل در قسمت استفاده از موبایل Mobile Usability رخ میدهد. شما برای اینکار نیاز است که سایت را رسپانسیو اجرا نمایید.
به صورتیکه در نسخه دسکتاپ یا در زمان نمایش بیشتر از 650px از فاصله کم بین عناصر و زیر این عدد از فاصله بیشتری برخوردار شوید. اینکار توسط کدهای CSS قابل اجرا است.
روش اجرا رفع خطا فاصله عناصر سرچ کنسول
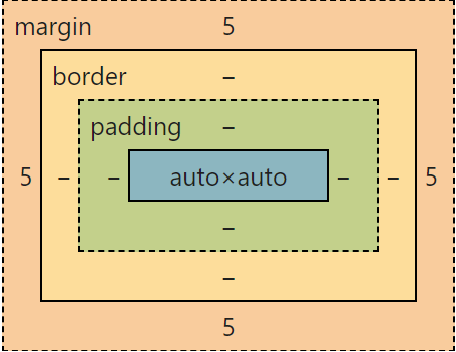
برای اینکار کافیست عناصری که این مشکل را دارند ؛ بیابید. سپس با استفاده از دستور padding بین آنان فاصله ایجاد نمایید.
.menu{padding: 7px;}در این menu اسم کلاس عناصر مروبوط به سایت شما که متفاوت است.