وبمستر ها برای قرار دادن کد برنامه نویسی که متشکل شده از html , php و جاوا اسکریپت می باشد در سایت نیاز به افزونه نخواهند داشت.
اگر از مدیریت محتوای وردپرس استفاده می کنید و از نسخه کلاسیک خارج شده اید به راحتی می توانید کدهای خود را قرار دهید.
این آموزش در خصوص قرار دادن کدهای برنامه نویسی میباشد ، لزوما در اجرای کدها تاثیر نخواهد داشت.
قراردادن کد برنامه نویسی در سایت بدون افزونه
وقتی ما میخواهیم کد HTML را به بازدیدکنندگان خود نشان دهیم ، نیاز است روشی برای جلوگیری از بهم ریختی استفاده نماییم.
برای اینکار افزونه های وردپرس وجود دارد که در آرایش و نمایش کدها تاثیرات کاملی خواهند داشت.
ولی فعال کردن افزونه باعث تاثیرات منفی نیز خواهد بود که از جمله می توان به تاثیر روی بارگذاری سایت اشاره نمود.
اگر شما هم همانند من از سایتی برخوردار هستید که استفاده از این افزونه ها برای شما کم می باشد. می توانید این راه را پیش بگیرید.
من با توجه به نیاز خود اقدام به رفع این مشکل نمودم و تصمیم گرفتم به دیگران بیاموزم.
در این قسمت به تگ P که در اینجا آمده است نگاهی بیندازید. که از چه خوانایی بدی برخوردار می باشد.
<P> تگ پی </P>
حال این را می توان از قسمت قالب بندی کد وردپرس استفاده کرد.
آموزش قالب بندی کد وردپرس
برای قرار دادن کد های برنامه نویسی خود در CMS وردپرس می توانید در مطالب خود اینگونه رفتار کنید.

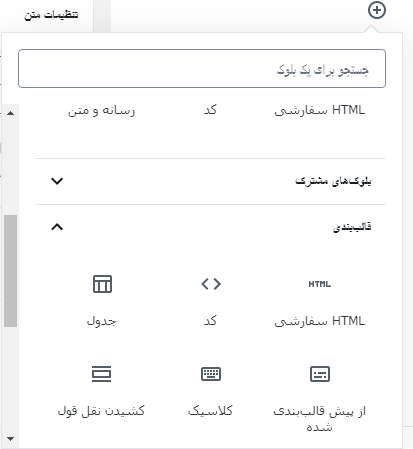
- یک بلوک ایجاد کنید.
- علامت + را بزنید.
- از تب قالب بندی قسمت کد را انتخاب کنید.
حالا برای اینکه بتوانید از سمت چپ شروع به نوشتن کنید، و کدهای خوانا در زمان نوشتن داشته باشید.
کلید ترکیبی Ctrl + Shift کیبرد را بزنید ( این کار اختیاری است)
حالا کد ما به صورت زیر نمایش داده خواهد شد.
<P> تگ پی </P>تنظیم استایل برای تگ Code
در صورتی که بعد از انتشار دادن مقاله خود ، با مشکل نمایش دادن کدها مواجه شدید ، به صورتی که ; شما در جای مناسب قرار نداشت.
از درون فایل CSS خود به تگ Code استایل بدهید.
نمونه استایل زیر:
code {
background: #fbfbfb;
float: right;
width: 100%;
text-align: left;
padding: 10px;
border-radius: 10px;
line-height: normal;
border: 1px dashed #9B9B9B;
direction: ltr;
}در کدهای استایل بالا ، مهمترین قسمت direction می باشد که مشکل شما را حل خواهد نمود.
در مقاله ای ما کدهای جاوا اسکریپت را به همین روش قرار داده ایم ، برای نمونه اجرای درست می توانید به این مقاله مراجعه کنید: کد جاوا اسکریپت تولید اعداد تصادفی




وقتتون بخیر
دمتون واقعاً گرم. سه ساعت بود درگیرش بودم.
با سلام،
ممنونم.
اگر به روی سایت فعالیت دارید ، حتما صفحه مشکل ایندکس نکردن سایت در کورج که یکی از مشکلات بزرگ امروز در زمینه ایندکس هست ، براتون مفید می باشد.
با احترام فراوان.