ما از لینک دهی به مقالات دیگه گفتیم یا اینکه چطوری وقتی روی یه کلمه کلیک شد به یه صفحه دیگه بریم. ولی اینکه چطوری به نقطه یا خطی مشخص از همون صفحه هدایت بشیم . مثلا وقتی رو این کد html کلیک کردیم ، داخل هیمن صفحه قسمت کدی که قرار داده شده رو نشون بده. کد html رفتن به نقطه ای از صفحه سایت آسون ، فقط باید یه آیدی و لینک ایجاد کنید. از نظر سئو هم مشکلی نداره.
تاثیر لینک داخل خود صفحه
وقتی میخوایم یه توضیح بیشتری در خصول یک کلمه یا جمله داخل همون صفحه ارائه بدیم و برای منظم شدن از اینکه اصل آموزش یا گفته هامون از ذهن کاربر نپره می تونیم اینکار رو استفاده کنیم.
یا اینکه در سایت هایی که دیدی از لیست های ویکی پدیایی استفاده کردن ، از این روش استفاده میکنن. مطلب ساخت فهرست داخل نوشته رو ببینید از این روش استفاده کرده و در موردش توضیح دادیم.
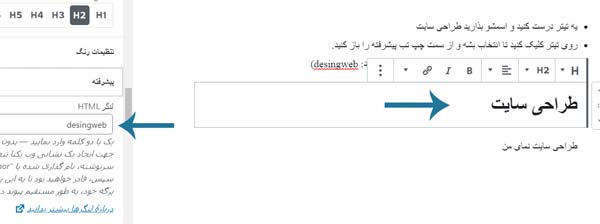
ببینید مثلا من اینجا دارم در مورد اینکه چه تاثیر داره باهاتون صحبت می کنم و میگم میشه از کد html برای اینکار استفاده کنم. حالا ببینید داخل همین خط کد html رو لینک دادم به قسمت توضیحات نحوه استفاده کردنش.
این مسائلی هستش که هر کاربر برای اینکه بخواد مدیریت بهتری رو صفحات خودش داشته باشه و کار را برای خوانندگان مقالاتش بهبود ببخشیه ، می تونه استفاده کنه.
کد html رفتن به نقطه ای از صفحه سایت
برای اینکار فقط لازم دو خاصیت را داخل تگ html جاهایی که میخواید استفاده کنید ، قرار بدید.
نحوه استفاده :
اول اینکه نقطه ای از سایت رو که میخواید با کلیک کردن به اونجا هدایت بشید رو تعیین کنید و یه تگ داخلش قرار بدید. مهم نیست چه تگ از html باشه.
اگر هم اونجا یک تگ وجود داره که فقط کافیه خاصیت id براش تعریف کنید. مثلا برای اینکار می تونید اینجوری استفاده کنید.
<p id="inja"></p>حالا که نقطه مورد نظر را تعیین کردید برید و اون کلمه یا تصویری که میخواید وقتی کاربر ها روش کلیک کردن ، هدایت بشن به نقه اینجا رو لینک بهش بدید.
می تونید اینجوری استفاده کنید.
<a href="#inja" >see here</a>فکرش هم میکردی که انقدر آسون باشه؟
البته اگه از وردپرس استفاده می کنی ، این قابلیت رو راحت تر می تونی استفاده کنی. که داخل لینک که بالاتر معرفی کردیم ، توضیحات کاملی داخلش ارائه شده.




سلام من میخوام یه چیزی شبیه فلش رو به بالا درست کنم که معمولا میره به قسمت بالای سایت اما من میخوام شکلش شبیه کامنت باشه و موقع کلیک روش بره تو قسمت کامنت ها که طرف بتونه کامنت بذاره، چون بخش کامنت گذاری سایت من زیر نظرا ته، میشه راهنماییم کنید چطور این کار رو انجام بدم؟
با سلام،
از داخل کدها به قسمت کامنت یک آیدی بدید.
بعد روی دکمه تگ a بذارید و به قسمت href نام اون تگ را اینجوری بدید. #nametag
بجای اینکه بره بالا ، میره قسمت نظرات.
با احترام فراوان.
مرسی ازین همه اطلاعات مهم
سایت عالی
سلام درطراحی سایت با برنامه نویسی،(HTML,CSS.JS): ما یک صفحه ای داریم که داخلش 30تا فایل پی دی اف داره ومیخواهیم باکلیلک روی یک کلمه درصفحه اصلی یا با کلیک روی یکی ازایکون منو صفحه دوم که 30تا فایل پی دی اف داره بازبشه و باکلیک روی هرکدام از فایل ها اونا باز بشن
مثلا وقتی روی کتاب کلید میکنیم مجوعه کتابها در یک صفحه دیگه دیده بشه واونجا بازبشن . باتشکر
ممنون میشه راهنمایی کنید
با سلام،
با تگ a روی کلمه لینک صفحه جدید بذارید.
داخل صفحه جدید اسم کتاب ها را بنویسید و لینک هر کدوم از pdf ها را با استفاده از تگ a بهش بدید.
با احترام فراوان.